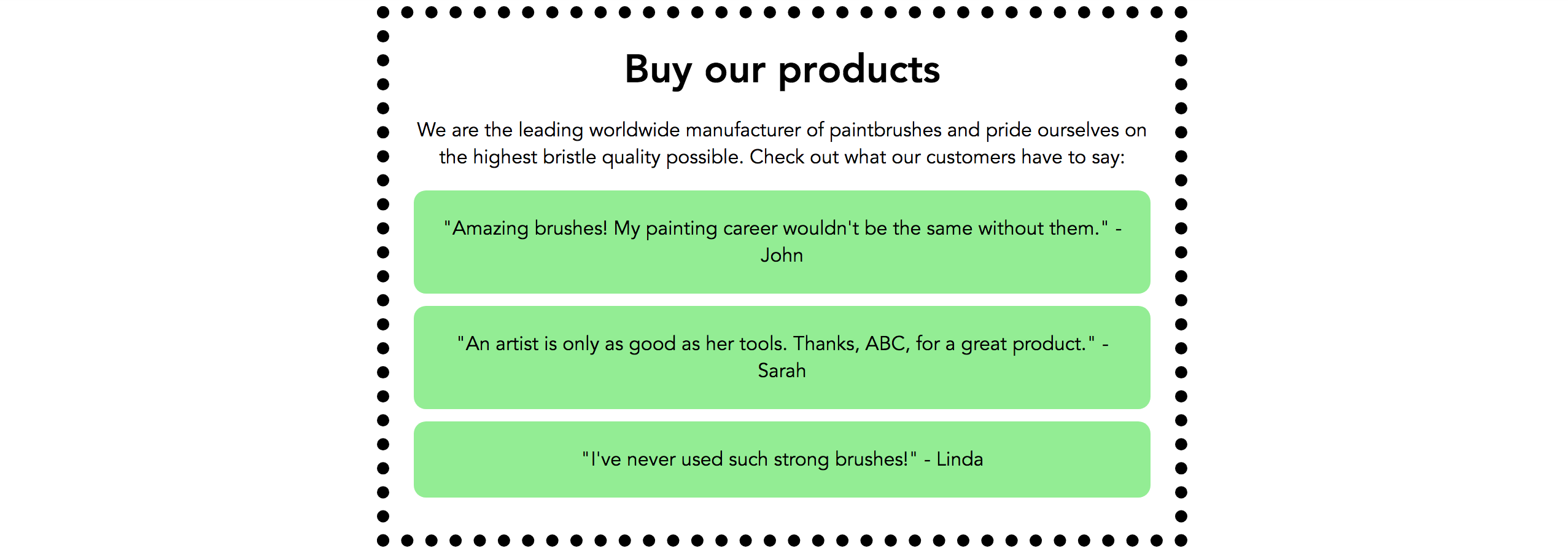
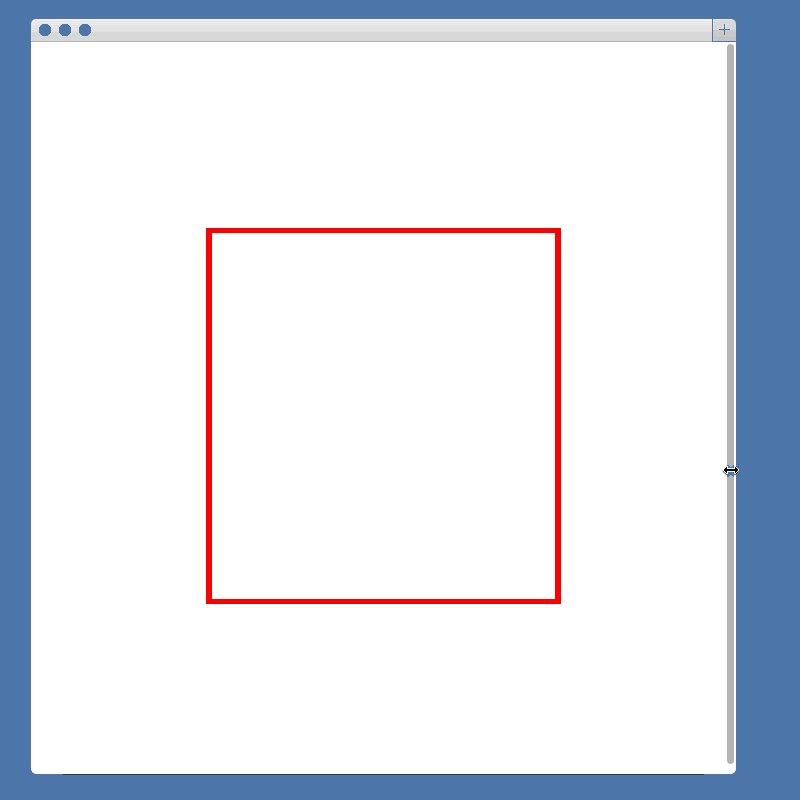
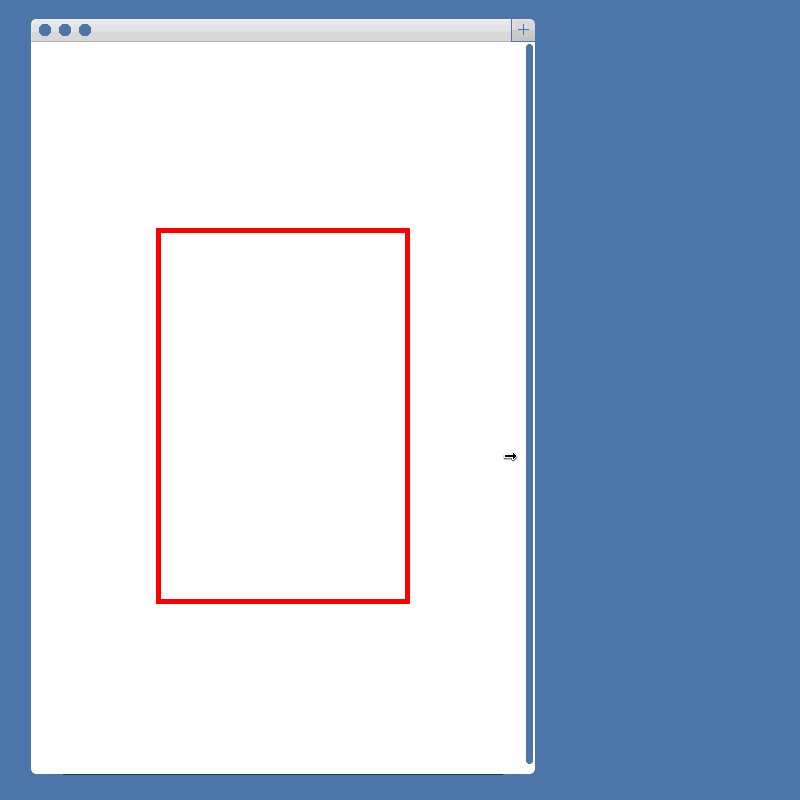
Ahmad Shadeed on Twitter: "✍️ New Article: Min and Max Width/Height in CSS ✍️ I explained about min/max-width/height in CSS with use cases and illustrated examples (Attached are a few of them).

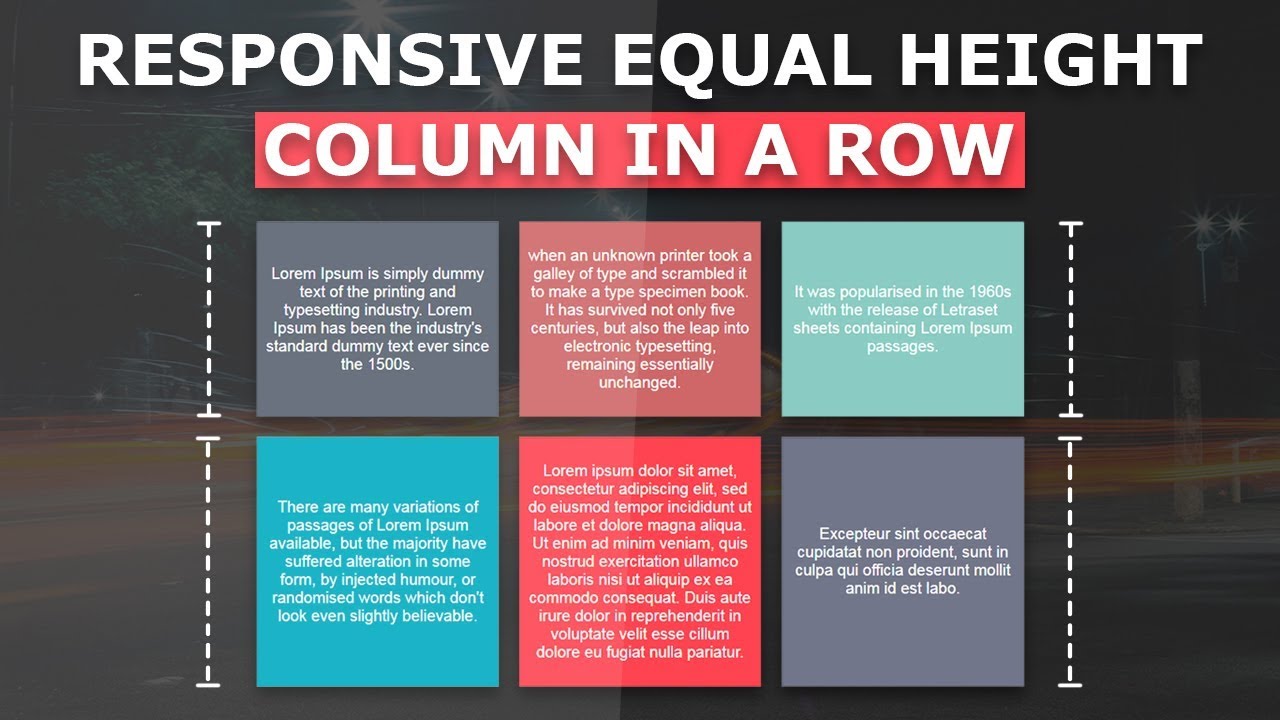
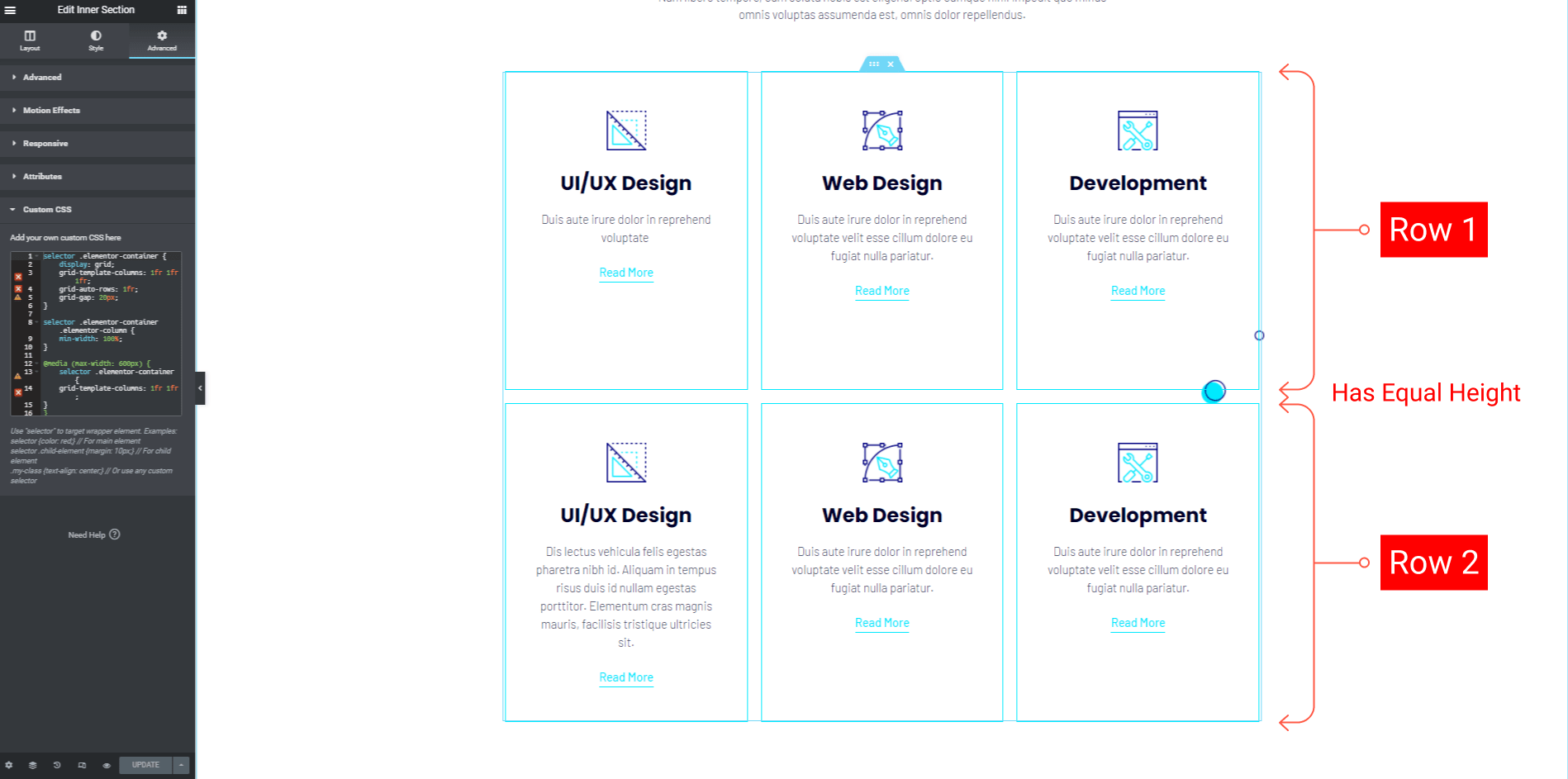
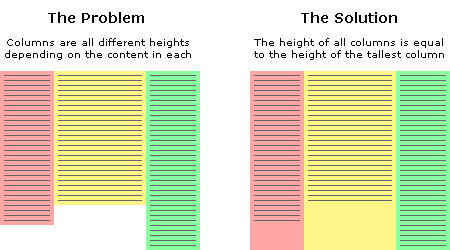
Equal Height Columns In Row - How to Create Equal Height and Width Columns - Pure Html CSS Tutorial - YouTube











:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)



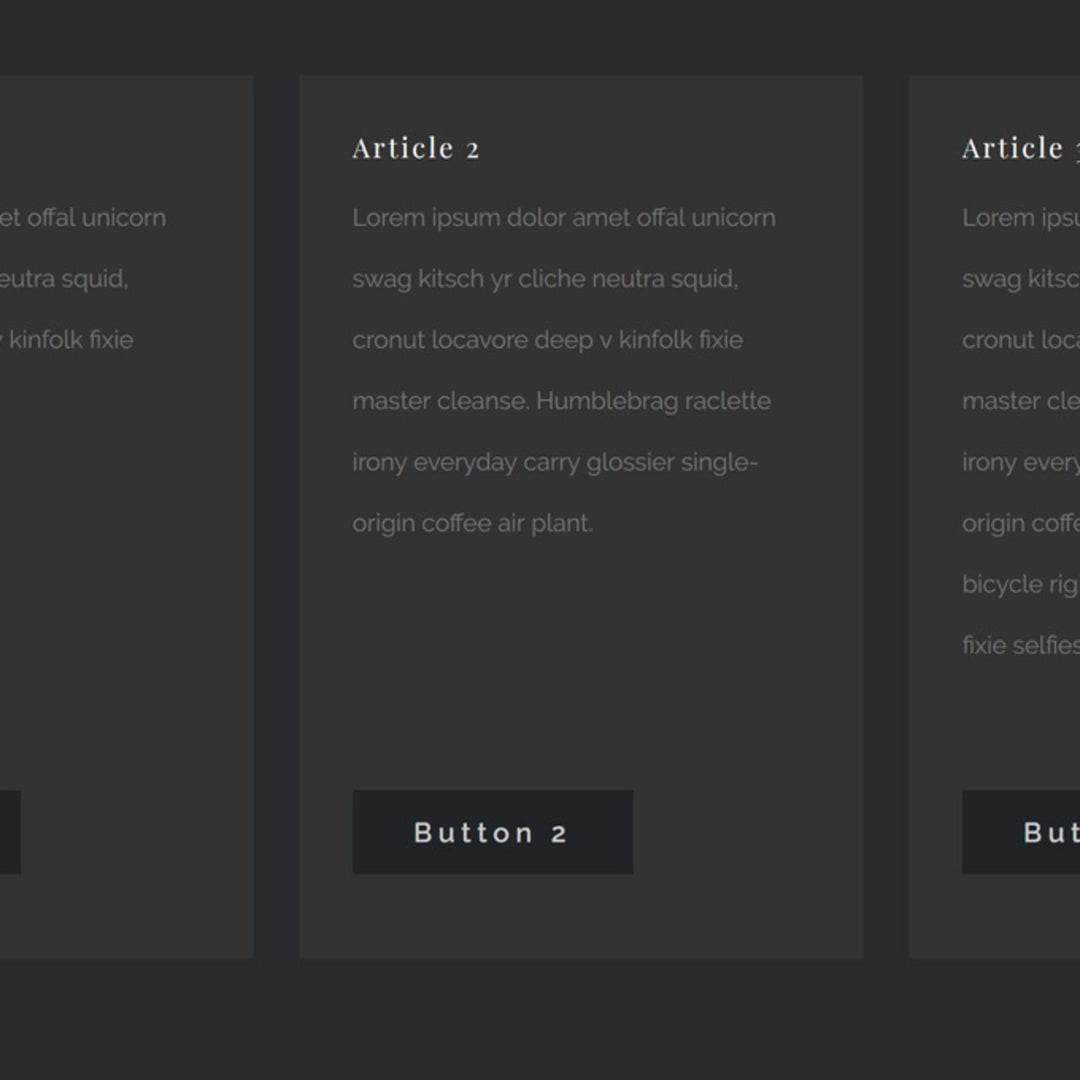
![CSS] Make equal-height Bootstrap columns and vertically align content with Flexbox CSS] Make equal-height Bootstrap columns and vertically align content with Flexbox](https://anhkarppinen.com/wp-content/uploads/2019/10/equal-height-column-bootstrap-1024x560.png)